サービスサイト制作
戦略設計にこだわるWeb制作会社に依頼していますか?
依頼していますか?
Web制作は納品された後に問題に気付く…
Web制作会社として、誤解されやすいのはWebサイトを作るだけの会社として考えられていることです。
確かにサイトを作るだけなら、私たちもそれほど楽な仕事はないでしょう。しかし実際言われた通りに作成のみを行っていると、納品後に「次はどんな施策を売っていけば集客できるのか」、「問合せは来るけど、ターゲットとしている顧客ではなく、営業部が対応に追われている」、「広告運用を開始したいけど、サイトの内容と一致しない」など様々な問題が起きます。下記のBtoBビジネスの特性を理解したWeb制作会社を選ぶことで、サイトを成功に導くことができます。

- 専門性が高いため、顧客の教育をする必要がある場合が多い
- 化粧品のように、すぐに購入とはならず、リードタイムが長い
- 量より質。単価が高いからこそ、少数の顧客をいかにコンバージョンさせるか
- お問わせ後のユーザー行動を想定できているか
- 見せるデザインではなく、見られるデザインにする
- Webサイトのデータ分析が容易で、改善ポイントを見つけやすい
- 目標設定が可能で、費用対効果を検証できる
会社が事業を進めていく上で、自社のビジネスを理解し、顧客を知り、マーケティング戦略を作り込んでいくのと同様Web制作設計・開発にとっても戦略設計は非常に重要です。私たちがどのようにしてWeb制作を行っているか戦略/設計/開発・実装/ 運用ごとに説明していきます。
戦略フェーズ
Web施策は数字で状況を監視できるため、ビジネス目標を逆算して、達成までのロードマップを作ることが可能です。私たちがWebサイトを作る上で、好評頂いているのは、戦略設計の段階で、サイトの目的や役割を明確にし、実現可能なプランを確認いただき、実行するため、投資対効果を把握した上で、方向性をさだめていけるからです。
- どういった経路で顧客と接点をつくっているか
- 顧客の感じている課題(インサイト)はなになのか?
- 顧客にサービスを通して、与えられる未来像はどんなものか?
- 現状のWebサイト・施策でボトルネックになっているのはどこか?
- Web施策から運用、しいては営業等の実務に一貫性があるか?
- 本当にWebサイトに予算をかけるべきか?
- 1カ年もしくは3カ年で達成したいプロジェクトの方向性は?
アウトプット一覧

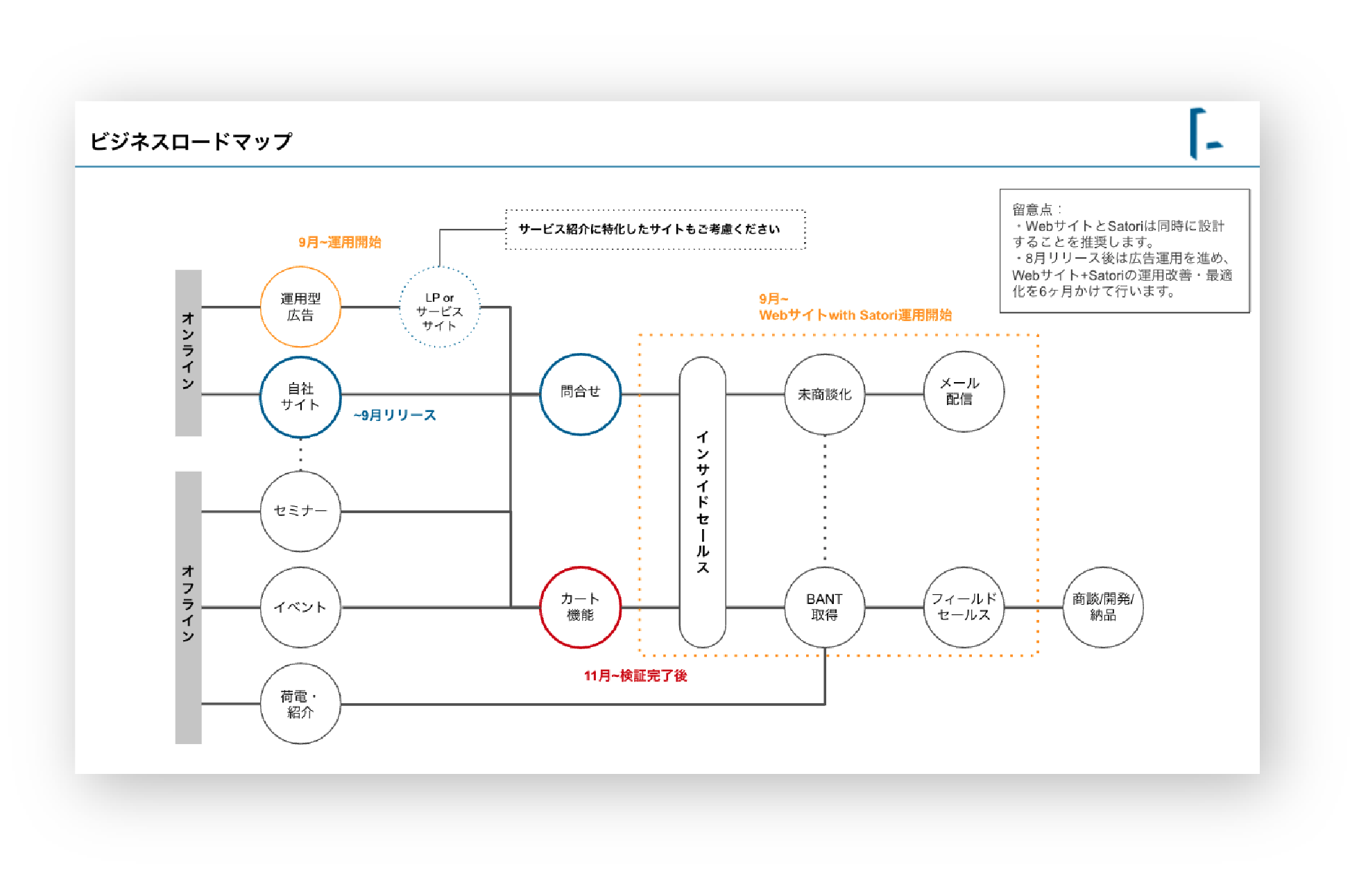
ビジネスロードマップ
現状の課題と課題解決の優先順位を決めWeb施策・改善のスケジュールを図式化します。

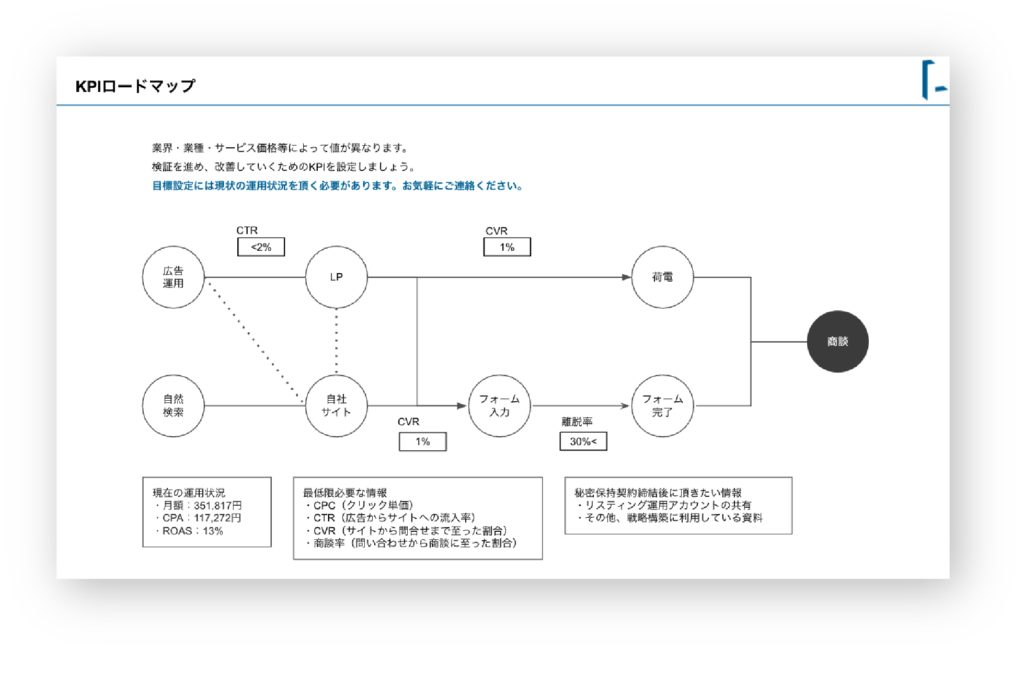
KPIロードマップ
事前に現実的達成可能な達成目標を設定します。Web施策実行後に運用改善のための数字管理で利用します。

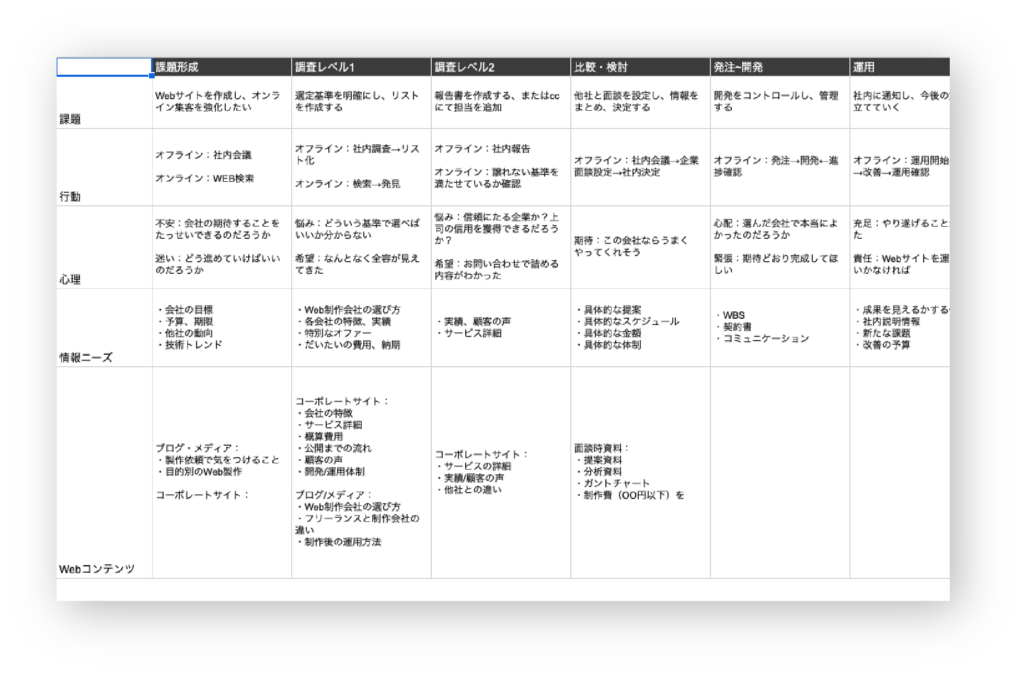
カスタマージャーニー
ユーザーの心理を明らかにし、サイト内行動分析に利用します。また各ページの要件定義にも関係します。

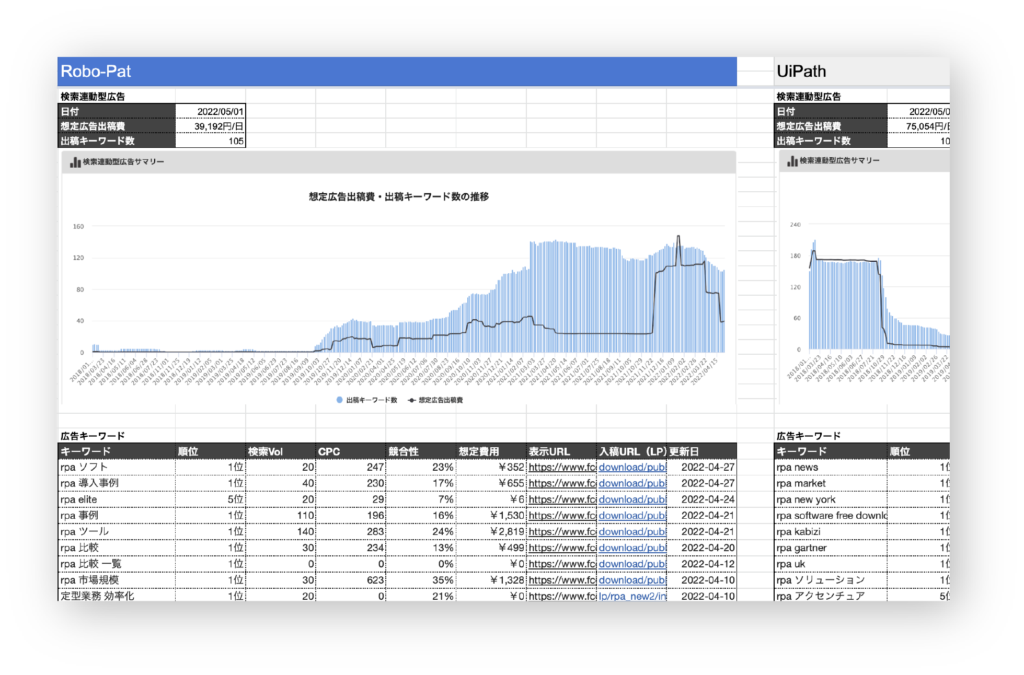
キーワード分析
自社の強みを活かせる領域を調査します。また有料集客の戦略設計時にも活用することが可能です。

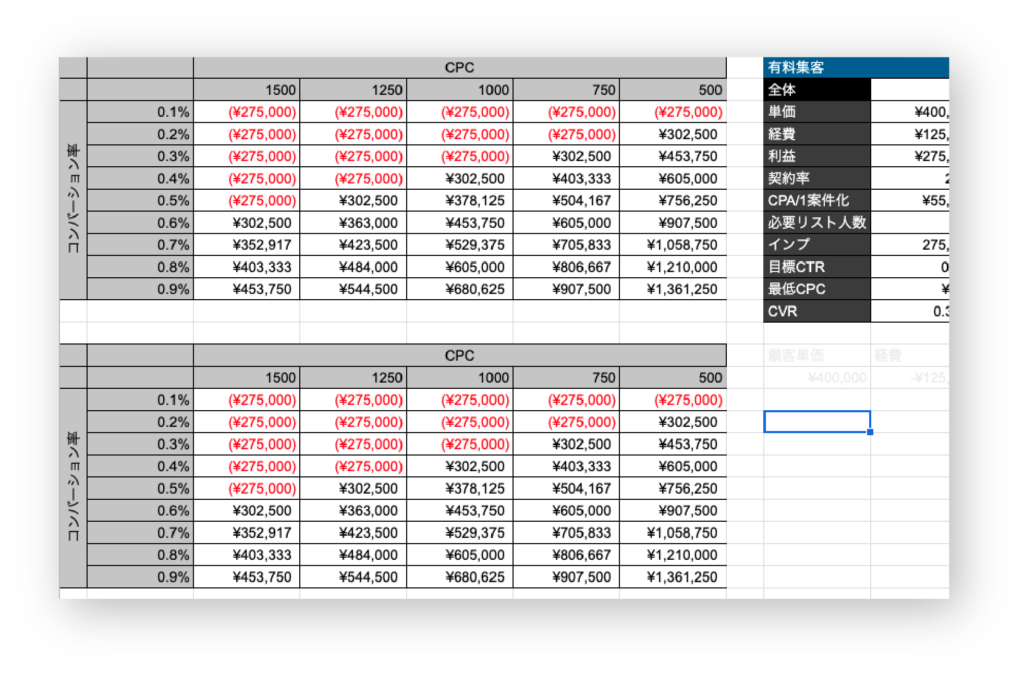
ROI検証
費用対効果を明確にし、どの施策に予算をかけるべきか、またいつ投資を回収できるかを見えるかします。

競合分析
競合調査は自社の強みを明確にするだけでなく、他社の状況から顧客の購入理由を把握することができます。

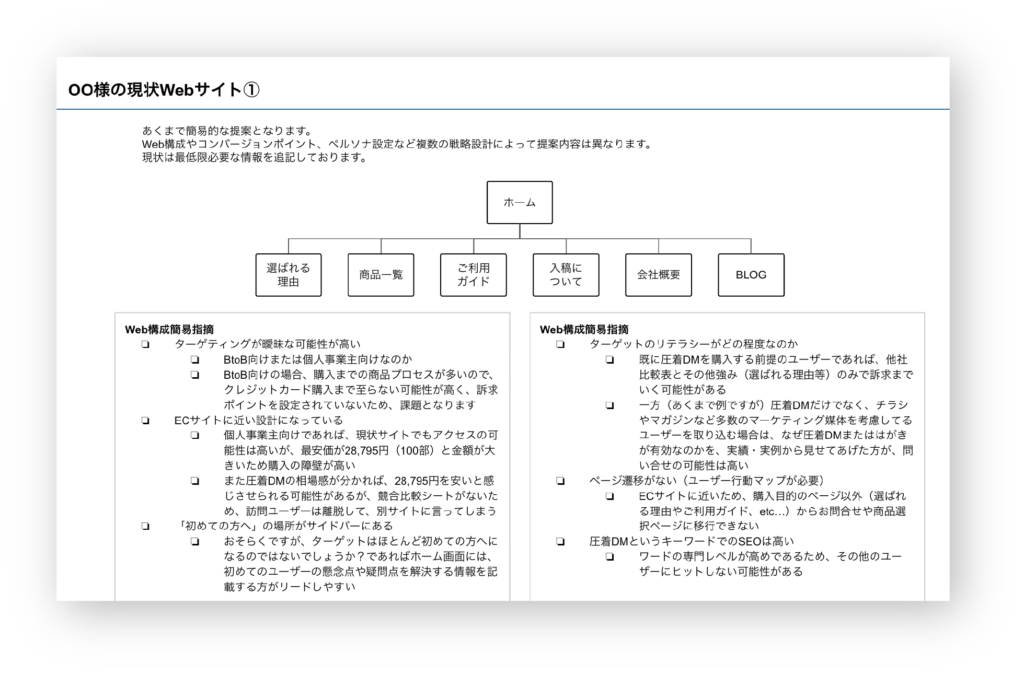
課題解決提案シート
総合的な調査を通して、現状の課題に対する解決案を提出いたします。場合によってはお問い合わせ内容と異なる提案をすることがあります。

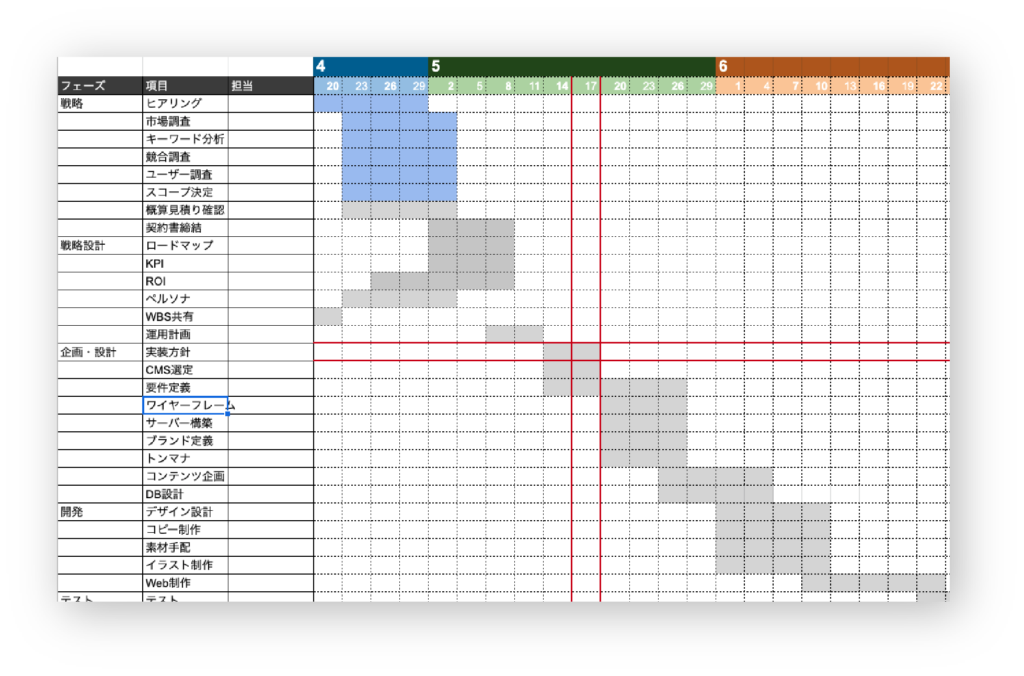
WBS
実行までのスケジュールを共有することで担当者の負担を減らします。
設計フェーズ
ビジネスの方向性が決まっていても、具体性がなければ、Web制作は失敗に終わってしまいます。Web制作設計を行う時には、全体像から各ページの在り方までどれだけ「目的」や「定義づけ」ができているかを考える必要があります。なぜそのような構成になっているか?なぜそのページは必要なのか?森を見て、木を見るというお話はありますが、まさにWeb制作では森から木まで一貫性を持たせるために、設計していく必要があります。
- 戦略や方向性をどうコンテンツで伝えていくか
- コンテンツの専門性はどのレベルに合わせるか
- ユーザーの検討度に沿ったコンテンツが網羅できているか
- ユーザーのアクセスはPCかモバイルか
- ユーザーをコンバージョンさせるためのページ構成はどうするか
- ページごとの定義と他ページの関連性はどう組んでいくか
アウトプット一覧

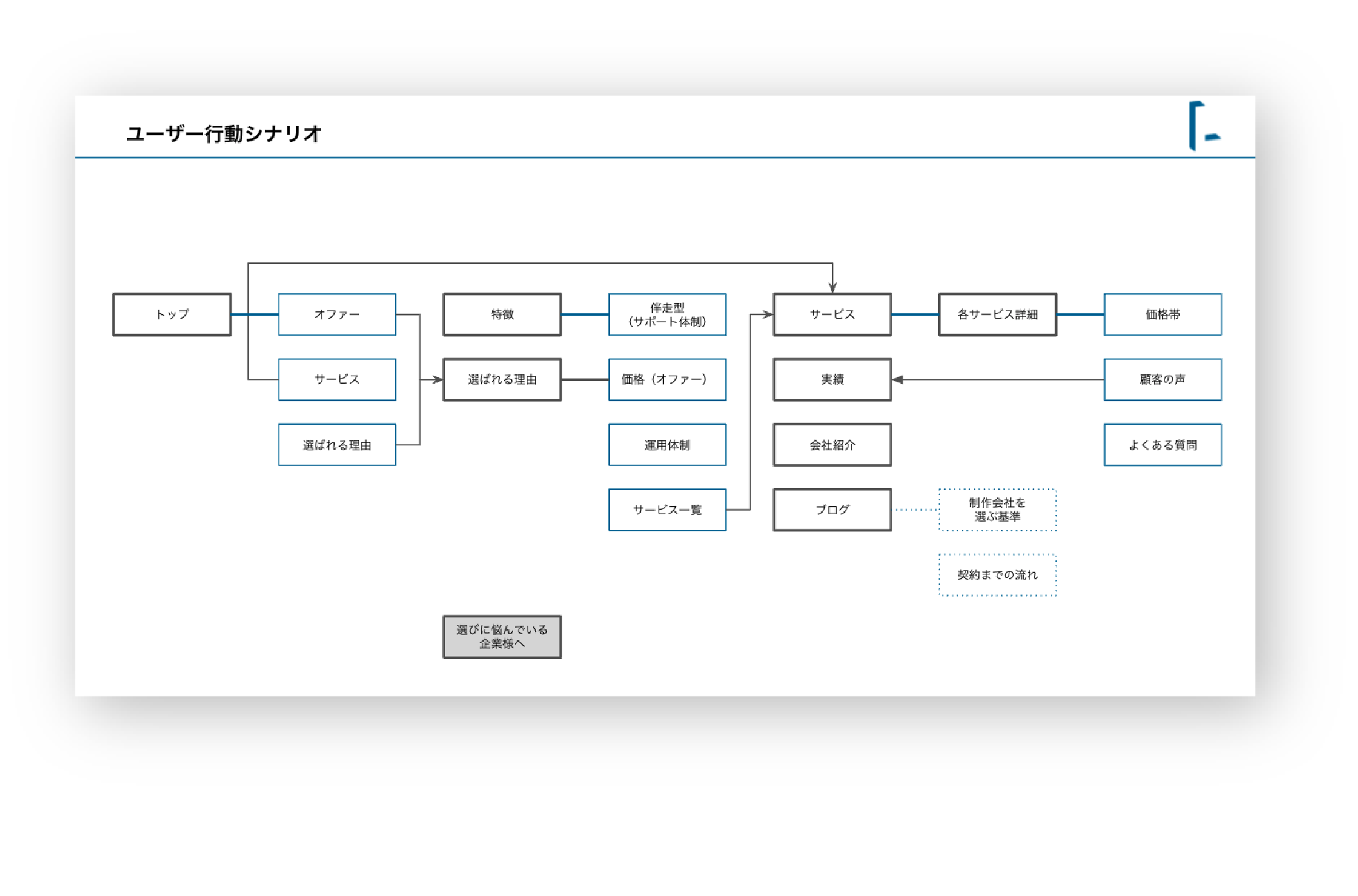
ユーザー行動シナリオ
サイト内で最終的にコンバージョンしてほしいページへ遷移させるためのシナリオを設計します。

サイトマップ
サイトに必要なページと構成の概略図になります。
-1024x676.png)
サイトマップ(細分化)
各ページの構成要素とユーザー心理を考慮した記載事項を記しています。

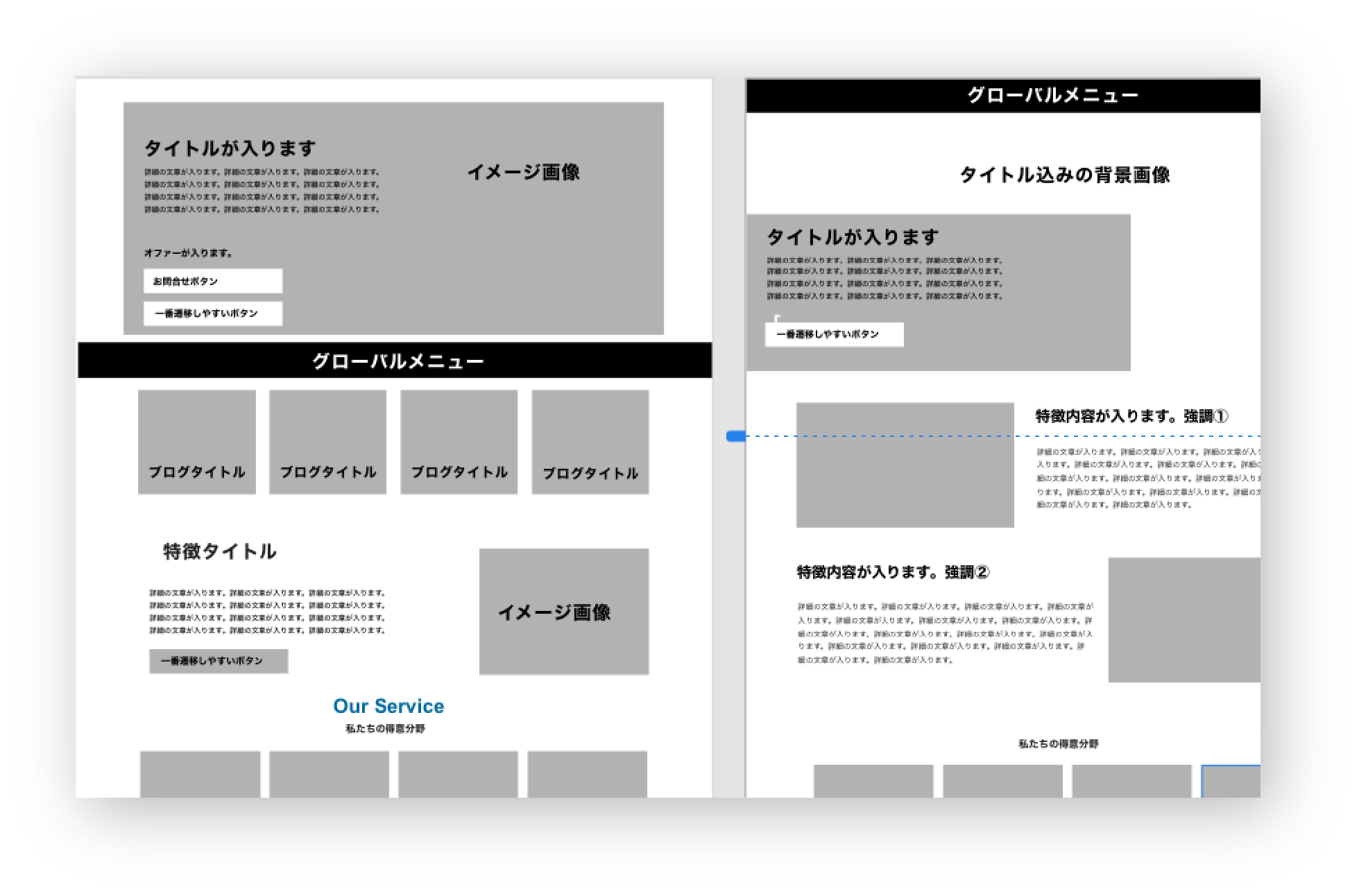
ワイヤーフレーム
ページの枠組みを決定します。サイトマップにより定義された構成要素を反映しています。

ページ要素定義
各ページの存在意義を定義します。ページの内容の重複を避け、それぞれ目的を理解することで、CV率を向上させます。

コンテンツ案
ページ内に記載する情報をまとめていきます。
開発・実装フェーズ
設計資料を元に、デザインやシステムの開発に移るわけですが、センスまかせの開発は行いません。失敗例として、「カッコいいデザイン」という要望で、エフェクトを利用して、動きのあるWebサイトを作った結果、文章が全く読まれず、問合せに至らないということがあります。ブランドイメージを考慮しつつも、あくまでWebサイトの目的や役割を前提に、マーケティングとして役立つサイト作りを目指します。
- ブランドイメージにあう配色、配置になっているか
- ユーザーに伝わる(読んでもらえる)デザインになっているか
- SEOを考慮した内部施策はできているか
- 技術トレンドはユーザー行動を考えた上で、組み込まれているか?
- 計測可能なデザインになっているか(理由付け)
- 運用の自由度は保たれているか?
運用フェーズ
Webサイトが完成したら終わりでなく、運用が非常に大切です。サイト公開後にデータを分析し、改善ポイントを洗い出し、「更新」を重ね、PDCAを回すことで、コンバージョンを高めていきます。運用には人的リソースや予算も企業様それぞれなので、実現可能なご提案をします。
- 更新頻度とコストはどれくらいになるのか?
- Webサイト制作後に、有料集客や無料集客で、行っていくべきことは何か?
- 四半期、半年、一年ごとに見直し、改善できる体制を作れるか?
- 運用体制はどう構築していけばいいか?
- 社内でできる保守・運用は落とし込めているか?
