企業のWEB担当者の中には、WEBサイトにユーザーがより集まるよう改善したい、WEBサイトへアクセスやお問い合わせが少なく、どのように対策すれば良いのかわからない、対策にお金をかけたくない、という悩みをお持ちの方も多いのではないでしょうか。
また、少し知識があるWEB担当者の方に至っては、自社サイトの課題を認識できている部分の対応はできていても、実は全体像が把握できていなかったり、見落としているポイントがあるのではないでしょうか。
今回は、Web業界12年の私が実際に使っていて「これは本当に使える!」と思うGoogleが提供する分析ツールを紹介したいと思います。
- 「無料分析ツールの種類が多くて、どのツールを使えばいいかわからない」
- 「GoogleアナリティクスとGoogleサーチコンソールの違い・使用用途がわからない」
- 「結局そのツールで何が出来るのかがわからない」
こうした悩みを解決したい方は、最後までこの記事を読んでみてください。
Googleが提供するWeb解析ツール5選
Googleは多くのツールを提供していますが、以下が私が厳選したツール6選になります。
- Google Analytics (グーグルアナリティクス)
- Google Search Console (グーグルサーチコンソール)
- PageSpeed Insights
- リッチリザルトテスト
- モバイルフレンドリーテスト
Googleが提供するツールの中で使えるのはたった5つのツールだけです。ではこの6つのツールに限定し、それぞれの内容についてみていきましょう。
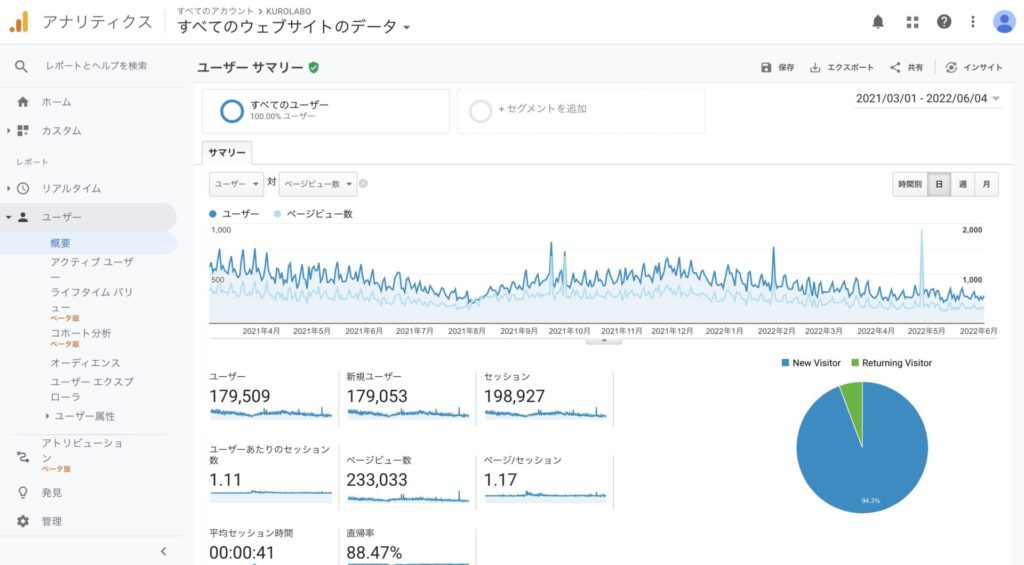
Google Analytics (グーグルアナリティクス)

Googleアナリティクスは、Webサイトのページを表示した回数を表す「ページビュー数」、ユーザーがサイト訪問した回数を表す「セッション数」など、ユーザーに関する詳しい情報の分析が可能なツールです。
しかし、分析項目が多く「複雑で苦手だな。。」という方も多いです。
以下に、「Google Analytics でできること、見るべきポイント」をまとめます。
できること・見るべきポイント
・自社サイトのアクセス数(ページビュー数)の確認
・ユーザー属性の確認
・行動フローの確認
自社でメディアを運用している方は、PV数はKPIの一指標にもなるので確認する頻度が多い項目の一つです。単純に「どれくらいの人がサイトにアクセスしているか」を分析することができます。
ユーザー属性は、ユーザーの年齢層・地域・デバイス・ブラウザなど、ターゲット層を明確にする際に必要な情報を得ることができます。「サイトにアクセスしているユーザーが何歳くらいで、どこに住んでいて、どのデバイスを使っている」等の情報を分析することができます。
行動フローは、「どのページからどのページに遷移したか、どのページが1番アクセス数が多いか」と分析することができます。コーポレートサイトの場合、コンバーション設計通りにユーザーが行動しているか等を分析することができます。
このようにGoogle Analyticsは基本的に、サイトを改修する際やマーケティング施策をする際に利用することが多く、サイト立ち上げの段階ではほとんど利用シーンが無いです。
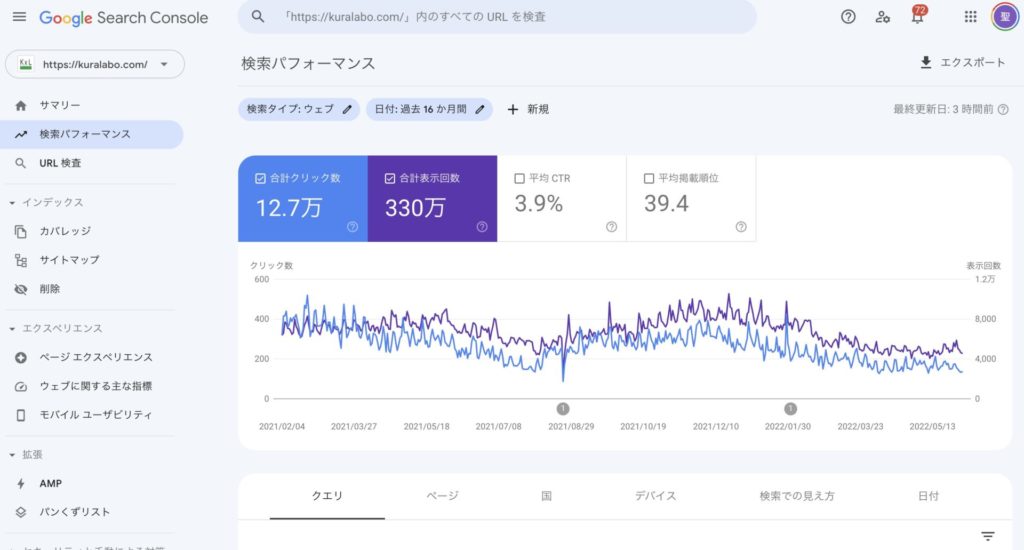
Google Search Console (グーグルサーチコンソール)

Googleサーチコンソールは、Googleアナリティクスとは異なり、サイトにアクセスするまでのデータを取得できる点が特徴です。自社のWebサイトにたどり着くまでの「検索キーワード」「キーワードの表示回数」など、検索データについての分析ができます。
以下に、「Google Search Console でできること、見るべきポイント」をまとめます。
できること・見るべきポイント
・検索パフォーマンスの「クエリ」
・検索パフォーマンスの「ページ」
たったこの2つで大丈夫です。その他の機能は、分析の面では使用しなくで大丈夫です。
クエリは、「ユーザーが何を入力(検索)して、そのサイトに訪れたのか」「何を入力(検索)して、そのページに訪れた」を分析することができます。利用シーンとしては、リライトする際です。各ページごとにユーザーが検索しているキーワードを確認することが出来るので、リライトする際に役立ちます。
ページに関しては、Googleの検索表示画面に表示された回数に対してのクリック数を分析することができます。つまり、コピーライティングが上手くできているかを各ページごとに分析することが可能です。
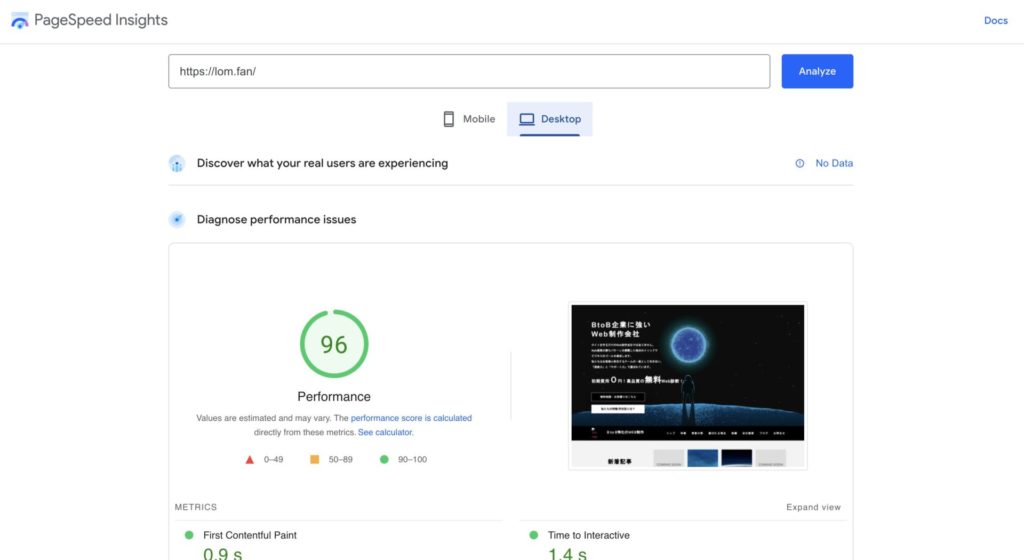
PageSpeed Insights(ページスピードインサイト)

PageSpeed Insightsは、Webサイトの表示速度をスコア化して測定するためのツールです。自身のWebサイトのURLを入力するだけで、表示速度の解析をしたり、改善すべきポイントのアドバイスをもらえたりします。
できること・見るべきポイント
・画像の最適化
・コードの最適化
・サーバの最適化
URLを入力すると、多くの改善ポイントが表示されますが8割以上が上記の内容になります。具体的にどうすれば良いのかも書いてあるので、どうしてもわからない場合は、エラーの文書をコピーしてGoogleで検索してみると対処法を調べることができます。
リッチリザルトテスト

構造化データをテストするための Googleの公式ツールで、ページの構造化データで生成される Googleのリッチリザルトを確認できます。リッチリザルトとして表示される(させる)メリットは、他の検索結果とは形式が違う為、視認性が高く、検索結果上でのクリック=アクセスに繋がりやすいと考えられます。
できること・見るべきポイント
・そのサイトがリッチリザルトの対象かどうかを確認
・ページのリソース確認等
URLを入力するだけで、「リッチリザルト対象なのか」を確認することができます。他にも、ページのリソースコードについて確認したり、コードの中で改善するべきポイントを確認することもできます。
モバイルフレンドリーテスト

「モバイルフレンドリー」は、2015年4月からGoogleが実装したアルゴリズムで、検索結果の評価基準の1つです。モバイルからWebサイトにアクセスすることが多くなった今、モバイルフレンドリーの条件を満たしたWebサイトは、検索順位が上がりやすくなる傾向にあります。
できること・見るべきポイント
・そのサイトがモバイルフレンドリーの対象かどうかを確認
・ページのリソース確認等
URLを入力するだけで、「リッチリザルト対象なのか」を確認することができます。他にも、ページのリソースコードについて確認したり、コードの中で改善するべきポイントを確認することもできます。
まとめ
Googleが提供する分析ツールは、Webサイトの運用には欠かせない必須のツールです。ホームページやブログ、ECサイトなどのWebサイトは、開設しただけではなかなか集客にはつながりません。
訪問者の情報を得て、問題点をあぶり出し、改善を続けるにはWeb解析ツールから得られるデータを上手く活用する必要があります。
ただし、Web解析ツールには多くの種類があるため、今回ご紹介した内容を参考に分析してみると良いでしょう。